

解决:使用 safe-area-inset-top 等 ios 安全区域变量 + meta 标签中设置 viewport-fit=cover
(good)
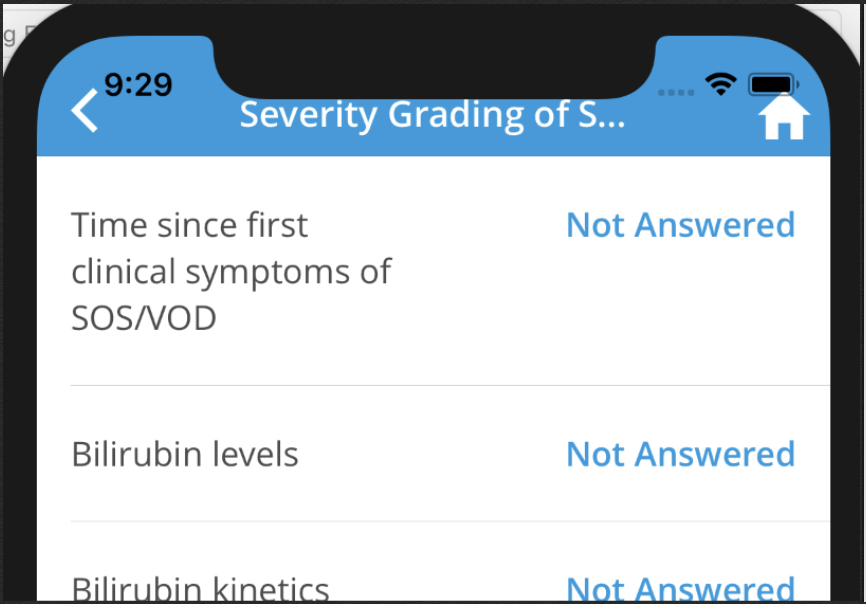
(good)
步骤一:更新 cordova-plugin-statusbar 插件(非必须)
步骤二:更新 cordova-plugin-splashscreen(非必须)
步骤三:meta 添加 viewport-fit=cover 如:
步骤四:利用苹果提供的 CSS 常量如:
padding-top: env(safe-area-inset-top);
我的做法(自测有效):
增加了 viewport-fit=cover 属性后在适当的位置 (ion-header、ion-footer) 增加类:
.header-common padding-top: env(safe-area-inset-top);}.footer-common{ padding-bottom: env(safe-area-inset-bottom);}